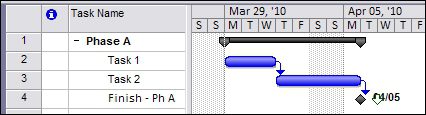
Microsoft Project 2007 offers many features to customize the components of a Gantt chart. If you’re presenting your schedule using a Gantt chart, you can use Project 2007’s advanced formatting features to visually emphasize the crucial project data displayed on the chart. I’ll demonstrate five techniques herewith by using the short sample schedule shown in Figure 1.
Figure 1. Our sample schedule.

Note:Always do formatting on a copy of your original project plan file and use that copy for the presentation.
Tip 1. How to Change the Date Display Format on the Gantt Chart
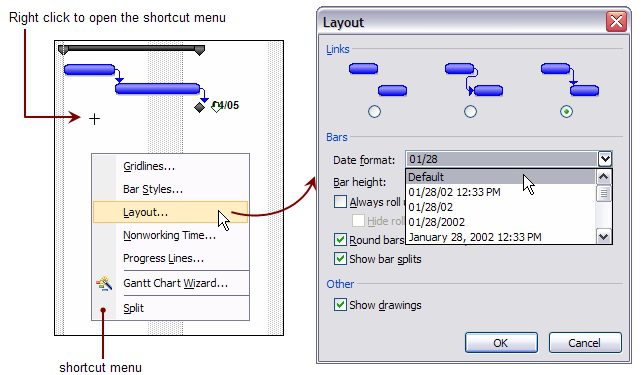
Project displays milestone dates by default on a Gantt chart. Date display format applies to all the dates displayed on the chart, and it can be easily changed in the Layout dialog box as follows: Right click at any point in the blank chart area to open the shortcut menu and then select Layout on the menu. In the Layout dialog box, select a date format in the Date format box and click OK.
Figure 2. The shortcut menu and Layout dialog box.

Note that if you select Default on the list, the Date format selection on the View tab of the Options dialog box in the Tools menu determines the date display format for all the Gantt chart dates.
Tip 2. How to Change the Position of the Date Displayed on a Milestone
As Figure 1 shows, there’s a deadline arrow just on the top of the date displayed on the right of the milestone. It’s possible to place the milestone date to another position — to the left, up, down or inside the milestone diamond.
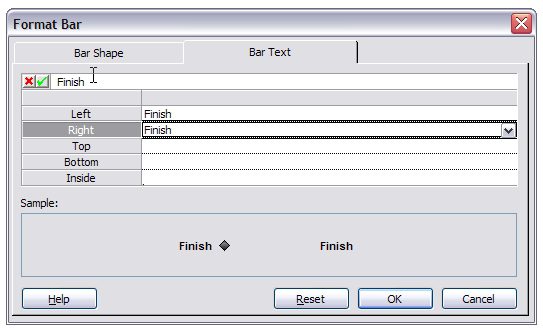
The left of the milestone diamond seems the best position to place the date. To change the position, double-click the diamond to open the Format Bar dialog box and then click the Bar Text tab. Delete Finish field in the Right box and then enter or select Finish in the Left box as shown in Figure 3.
Figure 3. The Format Bar dialog box.

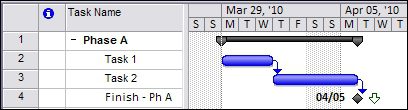
Click OK button to close the dialog box and apply the changes that you’ve made. The date will now be displayed on the left of the diamond as shown in Figure 4.
Figure 4. The milestone date on the left.

Note that the new setting will apply only to the Finish – Ph A milestone. The Bar Styles dialog box is used to change the position of the date displayed for all the existing milestones and the new ones to be created. There are several ways to open the Bar Styles dialog box as listed below:
Right click at any point in the blank chart area to open the shortcut menu and then select Bar Styles command on the menu.
Or double-click at any point in the blank chart area.
Or use the Bar Styles menu command on the Format menu.
In the Bar Styles dialog box, click the Milestone line on the Name column and then make the necessary changes in the Text tab in exactly the same way as you did in the Format Bar dialog box. Click OK to close the dialog box and apply changes to all the milestone dates on the chart.
Tip 3. How to Change Text Formatting of the Milestone Date
We can change the format of the milestone text displayed by using the Text Styles dialog box. To open the dialog box, select the Text Styles menu command on the Format menu. Then select Bar Text – Left on the Item to Change drop-down list.
Figure 5. The Text Styles dialog box.

You can select underlining and change the font, font style, size, and color of the text displayed by using the Text Styles dialog box. Click OK to close the dialog box and apply any changes that you’ve made.
Note that the Background Color and Background Pattern boxes for the “Bar Text” in Text Styles dialog box are grayed out.
Tip 4. How to Display More than One Field in the Same Position
It’s possible to display more than one field at any position of the Gantt chart bars, including the milestones.
As an example, we can display both the milestone name and the date on the left of the milestone diamond (or bar). To do this, it’s necessary to combine both values in a custom text field by using a simple expression and then select the custom field name in the Left box of the Bar Text tab (see Figure 3). Project will display the value returned by the expression on the left of the milestone diamond. Steps are as follows:
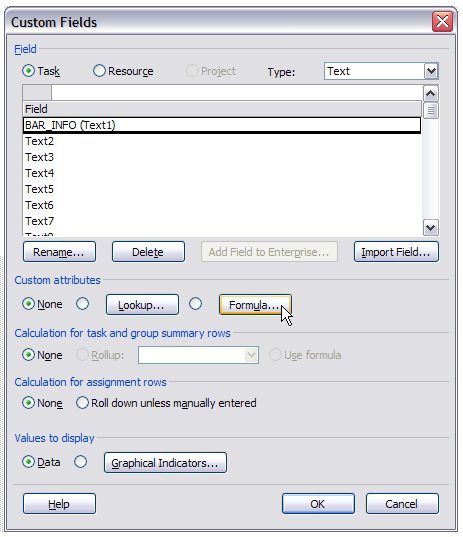
1. To open the Custom Fields dialog box, apply the following command sequence: Tools menu | Customize menu command| Fields… submenu command.
2. In the Custom Fields dialog box, select Text1 field and click the Rename… button; then enter BAR_INFO in the Rename Field dialog box and click OK to return to the Custom Fields dialog box.
Figure 6. The Custom Fields dialog box.

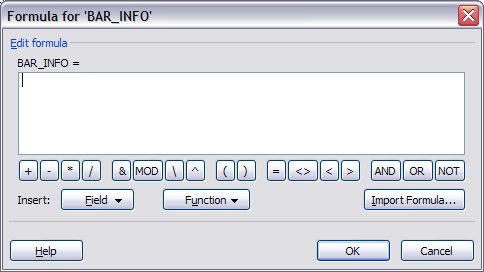
3. Click the Formula… button to open the Formula for “BAR_INFO” dialog box. We’re now going to build an expression to combine the field values in the Edit formula box below the BAR_INFO= label.
Figure 7. The Edit Formula dialog box.

A simple expression (or formula) would be as follows: [Name] & [Finish]. We can type the formula in or build it by using the buttons.
Brackets around the field names are required by syntax. If you insert a field name to the formula by selecting from the list opened by clicking the Field button, Project will automatically put brackets around the field name.
Ampersand (“&”), one of the operators available, is called a string concatenation operator. It combines two strings into a single string. You can select any operator from the Formula Toolbar to build an expression.
4. Now let’s make a couple of improvements in the formula. It’s possible to display the date in a format independent of the date display format setting in the Layout dialog box. For this purpose, we’ll use the ProjDateConv and Ucase function in the formula. Those functions can be found in the Conversion and Text submenu of the Function button list. Click the Help button to have more information on the functions and operators.
Instead of the [Finish] expression we’re going to use the following one:
Ucase( ProjDateConv( [Finish], pjDate_mmm_dd ) )
In the above expression ProjDateConv function gets the finish date from the first parameter and then formats and returns the date as specified by the second parameter pjDate_mmm_dd.
The Ucase function converts any text in the returned value by the ProjDateConv function to uppercase. The finished expression will be as follows:
[Name] & ” – ” & Ucase(ProjDateConv([Finish],pjDate_mmm_dd))
with a hyphen and spaces added in between the date and the task name for clarity. Cut, copy, and paste functions work in the formula box.
5. Enter the formula in the formula box and then click OK. A confirmation dialog box will pop up. Click OK again to close it. Click OK once again in Custom Fields dialog box to close it.
Project will now automatically evaluate the formula and populate the BAR_INFO field on each task line with the returned string value. We don’t need to add BAR_INFO field to the table.
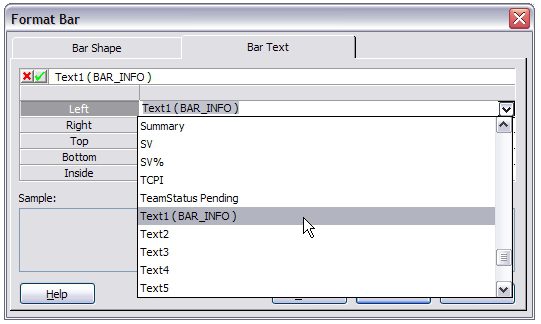
6. Next, we’ll display the BAR_INFO value only for the milestone Finish – Ph A. Double-click the diamond and replace Finish with BAR_INFO by selecting from the field list in the Bar Text tab of the Format Bar dialog box (To browse quickly to the fields starting with “T”, just press <T> on the keyboard.)
Figure 8. The Format Bar dialog box.

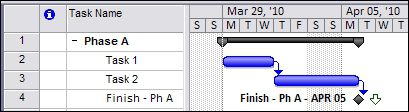
7. Click OK to close the dialog box and apply the change. The Gantt chart will look like Fgure 9.
Figure 9. The milestone name and date now display on the left.

Tip 5. How to Change Background Formatting of Gantt Chart Text
The Background Color and Background Pattern boxes for the “Bar Text” in the Text Styles dialog box are grayed out. We’re going to draw a colored rectangle and use it as a background to the text.
1. Display Drawing toolbar by selecting from the Toolbars submenu (View menu).
2. Draw a rectangle below the milestone text and make it big enough to cover all the text.
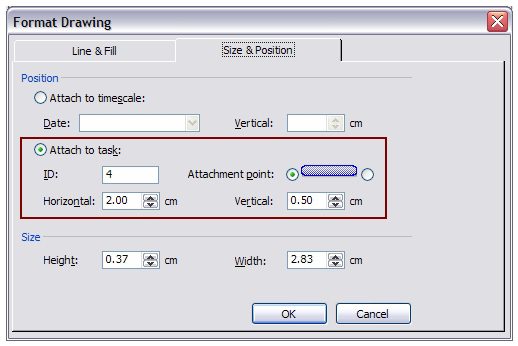
3. Right click on the rectangle to open the shortcut menu and select the Properties menu command. The Format Drawing dialog box will open. In the Line & Fill tab select none for line and yellow for custom fill color. In the Size & Position tab attach the rectangle to the left of the task ID # 4 (Finish – Ph A milestone) as shown in Figure 10.
Figure 10. Attach the rectangle to the milestone.

Now the rectangle will move together with the milestone on the schedule.
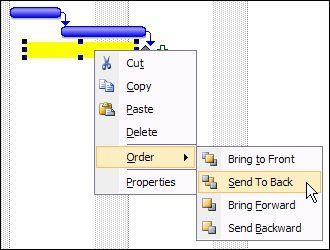
4. Next, reposition the yellow rectangle over the text displayed by using the mouse. Project will automatically adjust Horizontal and Vertical values in the Format Drawing dialog box. Resize the rectangle if necessary. Right click the rectangle and select Order in the shortcut menu and then select Send To Back in the submenu (Figure 11).
Figure 11. Place the yellow rectangle as background to the text.

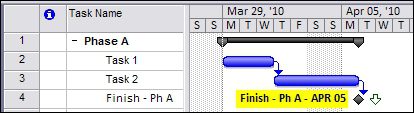
The chart will look like Figure 12.
Figure 12. Text with colored background

5. Save the file.
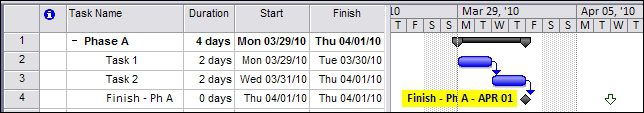
If we now change the task durations, the text position and date value will be adjusted accordingly as seen in Figure 13. On the other hand, if we change the date display format, the milestone date display format won’t be affected.
Figure 13. Text with a colored background with a new position and string value adjusted automatically. The date display format remains unchanged.

Related Content
Webinars (watch for free now!):
Back to the Future – When Gantt has Style
Articles:
Storytelling with Your Gantt Chart



Ismet Kocaman
Hello Guy,
Try this;
– Enter a formula to a task custom flag field, such as Flag10, iif( [% Complete] = 100, Yes, No )
– In Bar Styles dialog box, define a new task bar just below the topmost one (Show For: Normal, Active, Not manually scheduled, Flag10), arrange the color formatting in anyway you want.
I guess that will do it.
— Ismet
Ismet Kocaman
Stan, Thank you. Formulas can only reference the data of the same task/resource for which it is evaluated, so I am afraid it is not possible, except for programming, for example, by using VBA.
Ismet Kocaman
Patricia,
Just enter the formula below to a custom flag field (e.g., Flag1):
[Milestone] AND [Duration] > 0
You will see Yes in the flag field if a task is a milestone, and at the same time, it has a non-zero duration value.
Ismet Kocaman
Thank you Nathaniel.
>> Once text has been added is it possible to just have the summary task text emboldened?
Text can be displayed on any bar on the Gantt Chart, for example, in your case, you need to modify the summary tasks’ bar definition in the Bar Styles dialog box. But unfortunately, box must be formatted individually, it cannot be done based on the category. We cannot make the formatting of the text for a summary task different than the other ones. Best solution: modify the formatting of the bar text using the Text Styles dialog box and display text only for the summary tasks by using the Bar Styles dialog box.
Ismet Kocaman
Kim,
Thank you for reading the article. Please try the formula below:
Format( [Start], “dd/mm/yyyy” ) & “,” & [Name]
So why this happens ? Here is the answer:
Formula #1: ProjDateValue([Start]) <– MS Project converts the Start date to text information representing date, according to its date format setting (see Options) and then stores in the custom text field. This is what you see on the Gantt…
Formula #2: ProjDateValue([Start]) & "," & [Name] <- During evaluation of the formula, the date and time data returned from ProjDateValue is converted to a date and time string (text) according to the system's (Windows) short date and long time format setting and the resulting text information is combined with the task name; and then MS Project stores the resulting text into the custom text field. So using the Format function enables us to control this conversion. Hope this explains it…
Have a great day and do not forget to check the book and the articles on formulas here at http://www.msptips.com (all these are explained in the book).