Please find highlights from Ben Howard’s course – Automate your Project for the Web (P4W) and Project Online (PJO) Reporting – being provided by MPUG for the convenience of our members. You may wish to use this transcript for the purposes of self-paced learning, searching for specific information, and/or performing a quick review of webinar content. There may be exclusions, such as those steps included in product demonstrations, or there may be addition to expand on concepts. You may watch the on-demand recording of this webinar at your convenience.
Project for the web is the new version of Microsoft’s project management tool that allows users to create and manage projects entirely on the web. This tool is built on top of the dataverse, which is Microsoft’s SQL server that stores all data related to Dynamics and other Microsoft products in the cloud.
With Project for the web, you can easily create projects, such as the example “Mark III backpack” project shown in the tutorial. This web-based platform allows for easy collaboration and reporting, making it a great option for teams that need to work together on projects from different locations.

Project for the Web Views
Grid View
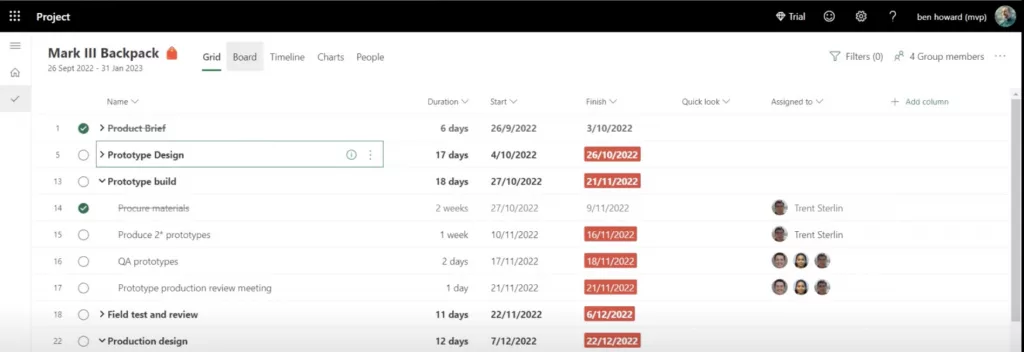
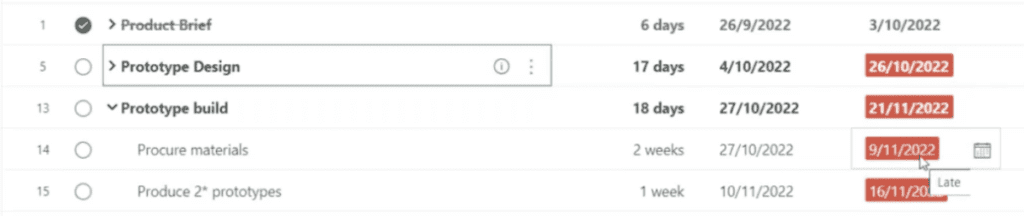
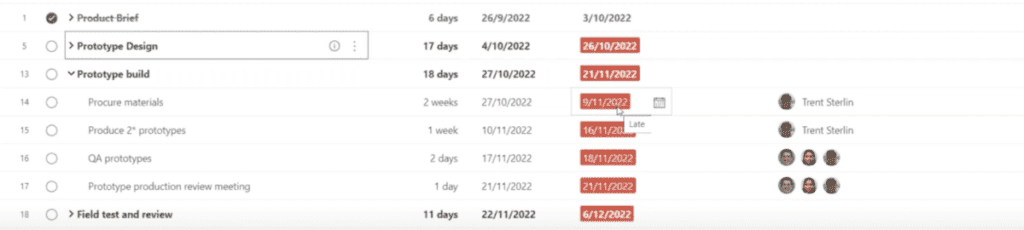
Grid view in Project for the web is not a traditional work breakdown structure (WBS) but it can be used to display the WBS of a project in a tabular format. A WBS is a hierarchical decomposition of the work that needs to be done to complete a project, and it is usually presented in a tree-like structure, with the project at the top, and the different levels of tasks and sub-tasks branching out below.
In our example, we use the example of the “Mark III backpack” project to demonstrate how to set up a WBS in P4W.
As you can see in the example, the WBS includes a visual representation of the project, in this case, an icon of the backpack. You can also see that there is a level of interactivity in the WBS, allowing you to mark tasks as completed.

For example, the task “Procure materials” was due to be finished by the September 11th of 2022. You can also see that this task was assigned to Trent, indicated by the red background.

By clicking on the task, you can have a conversation with Trent, and Trent might say, “hey, yeah, it’s just done.” So, you can just click on here, you’ll hear the little ping, and “Procure materials” has now been marked as done. This allows you to track your activities and progress in a grid view, making it easy to see what tasks have been completed and what still needs to be done.
Board View
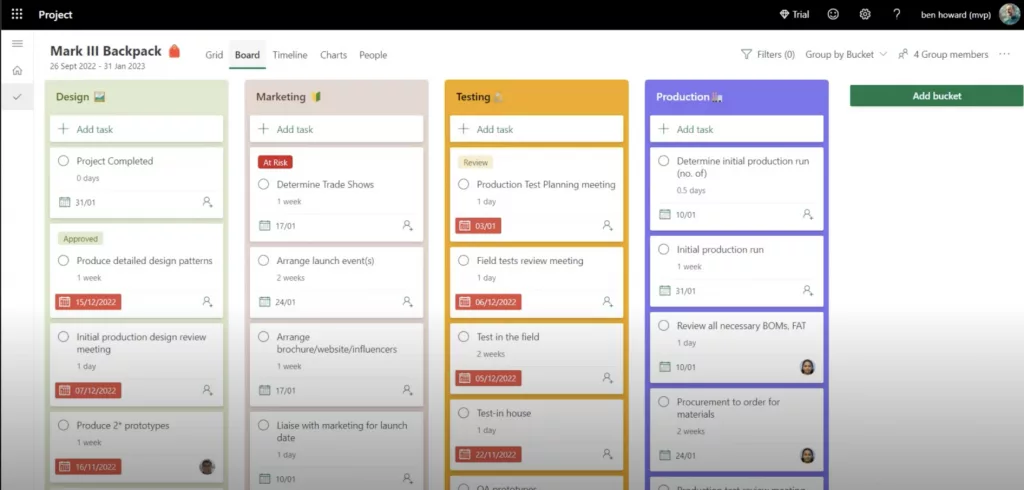
Project for the web also offers a board view for those who prefer a Kanban-style approach to task management. This view allows you to track tasks in a visual, card-based format, with columns representing different stages of the task, such as “To-Do,” “In Progress,” and “Completed.”
The board view makes it easy to move tasks between columns and stages, allowing you to quickly and easily adjust your project’s progress. For example, if you need to move a task from “In Progress” to “Completed,” you can simply drag and drop the task card to the appropriate column.
This feature allows more flexibility in managing and tracking tasks, especially if you have experience working with Kanban boards. Overall, the board view provides an alternative way of tracking tasks, and is especially useful for teams who prefer visual aids and prefer to work with items in a visual way.

Timeline View
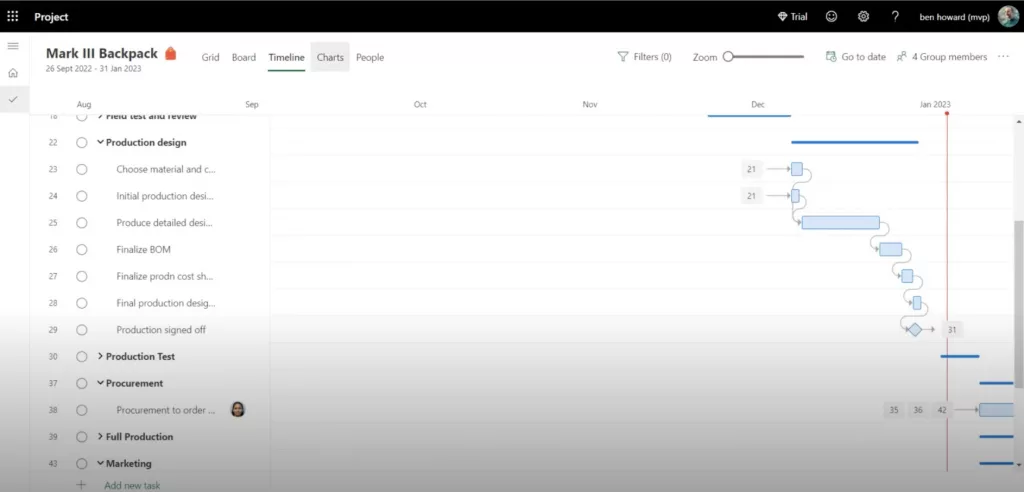
Project for the web also offers a timeline view, which is similar to a traditional Gantt chart. This view allows you to see the entire project in a timeline format, making it easy to visualize the project’s progress over time.
The timeline view provides an overview of the project, including the start and end dates of each task and the dependencies between tasks. You can also see where you are in the project today and the tasks that should have been completed.

This view allows you to easily drag and drop tasks to adjust their start and end dates, and it also has some other features such as linking tasks, task dependencies, and tracking progress. This feature is particularly useful for those who prefer a more traditional way of tracking project progress, and for those who are used to working with Gantt charts.
Additional Views
Project for the web also offers a few additional views that depend on your license requirements. These views include the “People” view and the “Resource” view.
The “People” view allows you to see how many activities each team member has, how many are incomplete, and how many are late. In the example of the “Mark III backpack” project, you can see that Julia Garcia has two activities, one in the “Testing” bucket and one in the “Production” bucket. By clicking on these activities, you can view more information about them.
The “Resource” view allows you to see the resources assigned to the project, including their availability, allocation, and utilization. It also allows you to see the resource’s workload, hours worked, and the number of tasks assigned to them.
In terms of licensing, typically everybody that has an E3 license can see this, and only people that have an E1 license can see everything, but you can only interact with these two tabs here if you have an E3 license or above. However, even if Julia does not have a project license, she can still update the percent complete of her activities as a resource assigned to the project.
Road Map in Project for the Web
A roadmap in Project for the web is a high-level view of a collection of projects. It serves as a program view and allows you to track multiple projects and their progress in one place.
When creating a new project in Project for the web, you have the option to start with a blank project, use a template, or import an existing .mpp plan. The roadmap feature allows you to create a new roadmap and add projects to it. For example, the “Outdoor Gear” roadmap references multiple projects, including the “Evergreen Attend” project. You can also select specific activities from a project to display on the roadmap, such as “Production design” and “Prototype design” and assign them to an owner, like Andre.
On the roadmap, you can manually set the status of activities as “on track”, “not set”, “at risk” or “high risk”. This allows you to have a high-level view of the progress of multiple projects and identify any potential issues. Additionally, you can add new activities from other projects to the roadmap and connect them with other plans.
Overall, the roadmap feature in Project for the web provides an overview of multiple projects, their progress and activities, making it easy to identify and address any potential issues.
Conclusion
In conclusion, Project for the web is a new and improved version of Microsoft’s project management tool that allows users to create and manage projects entirely on the web. It is built on top of Microsoft’s dataverse, and provides various views for easy collaboration, reporting and task management. The tool offers a Grid view, which can display the work breakdown structure of a project in a tabular format, a Board view, which allows for a Kanban-style approach, a Timeline view, which is similar to a traditional Gantt chart, and additional views such as “People” and “Resource” view, depending on the license requirements. The Roadmap feature in Project for the web allows you to track multiple projects and their progress in one place. Overall, Project for the web provides an easy-to-use, flexible, and versatile tool for managing projects, making it a great option for teams working on projects from different locations.